Database Driven Fantasy Football Website
I can confidently say that I run my fantasy football league like a legitimate business. I have spent hours making spreadsheets, documents, and databases building this brand. Granted, the customer base is small and usually consists of a dozen dorky males and females. But the champion is only as good as the company. That means the company needs to be LEGIT.
The Real Fantasy Football League was created in 2005. commissioned by myself and Justin Benline. We host several leagues per year and play for a decent amount of ‘jellybeans’. In order to recruit and get new owners to give us their ‘jellybeans’, we needed to make a rebuttal branding. I also liked to know my stats from year-to-year (this is a nerdy-numbers game by-the-way).
The Task: We Need a Database
Although I wasn’t making a tremendous amount of websites in the early ’10s, I did make a few exceptions. Once my friend Dave introduced me to WordPress, I started to dabble in PHP. The best approach to learning something new is to find a pet project and start playing. The RFFL seemed like a good choice.
In 2011, I made a basic HTML website and introduced some PHP. I made a dynamic header, footer, and even some rotating banner ads on a sidebar. The site was not very complex but did contain a list of owners and some basic information. Updating the site year-over-year was a chore. Manually doing the math to calculate the win/loss records and having to hard-code each image was a pain. My favorite part of the site was the records and stats, but it also caused the most frustration.

The homepage. Not much to it but did play with some PHP banners. 
Besides that picture of Rob Brandon, this was a pretty dull page. 
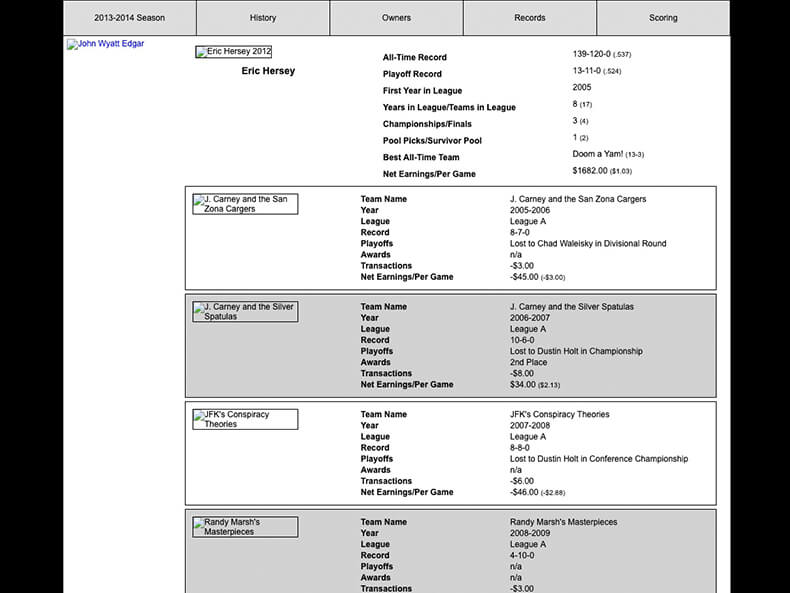
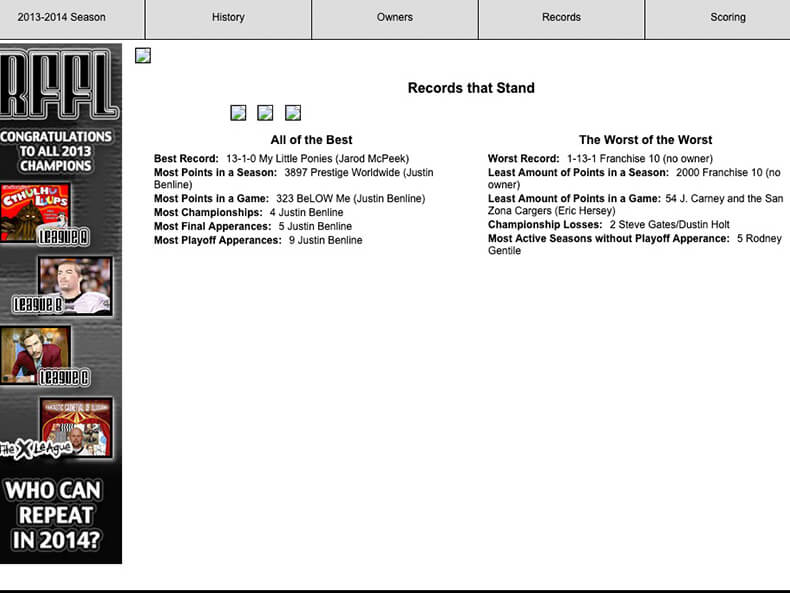
The images are lost in time but the Wayback Machine does show the manual labor I put into showing records. 
These records are ancient. I need something better than this. 
Getting closer to my desire to get stats, but still way too much coding.
I didn’t know there was a better way at the time. I was playing in WordPress for my blog but didn’t really realize the power of a database. In college, I took a very basic Access course and learned how databases work but never thought they were running the internet. I guess I just assumed all of the big websites were handled by hundreds of people manually adding records.
SQL: The Language of Databases
The RFFL website was my second official pet project and my second deep-dive into databases. After being assigned as a stay-at-home-dad, I took advantage of my free time to learn something new. My first project was a lot of trial and error. My fantasy football site was taking my skills to a new level.

Even though my first pet-project was a bit of a mess, I learned the principals behind modern web development.
DRY – Don’t Repeat Yourself. You should never be duplicating code. Write it once and figure out how to bring it into your page. Databases make this happen. Learning how to use databases was something I needed to master.
With the help of Team Treehouse and Lynda.com, I found and learned the language of SQL. At this point, I was also pretty advanced with PHP. Using PHP to develop the website and SQL to retrieve data from a database, you have yourself a pretty smart website. Instead of manually typing in my team name and stats, I can just pull them from multiple tables in a database.
Thank you Bootstrap
I did a lot of learning during my years off. Not only did I cram in tons of videos and tutorials on SQL, MySQL, PHP, HTML5, CSS, and general web fundamentals – I learned all about frameworks. I started with a framework called Foundation and moved on to Bootstrap. As silly as it sounds, I think I preferred Bootstrap because it was made by the people who own Twitter.
What is a Framework?
Once again, I was pretty naive. In college they never mentioned frameworks. I thought everything was handcrafted and made from scratch every time. That’s not the case.
Our friend Wikipedia explains Bootstrap as:
Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and JavaScript-based design templates for typography, forms, buttons, navigation and other interface components.
Wikipedia
Instead of having to create all of your styles and grids from scratch, Bootstrap has everything created and you just modify their styles. Talk about a time saver!
Grids, Fonts, and Scripts – Oh My!
Bootstrap gives you all types of shortcodes to create some of the more complicated items. I’m no wizard at Javascript, but using Bootstrap allowed me to easily create carousels, accordions, and other pretty common website functions.
We could easily call in fonts from Google Fonts so I could get way more creative with the typography than my previous sites. We can even use font icons and save time on creating graphics.
Best of all, Bootstrap had a grid already made so we can customize our designs to interact and adapt to different screen sizes. This made the site automatically mobile-friendly and would get a nice bump in Google for being responsive.
Since Bootstrap comes with some basic styling and even some handy PSD wireframe files, it was time to start designing.
Updating the Brand
The RFFL brand was created by accident in the mid-‘00s. I found a font, typed ‘RFFL’, added some strokes and outer glows and called it a day. It was time for a refresh.
User Characteristics
In many situations, I do a deep dive online and pull out some serious research about the potential audience. In this case – I’ve known the core group of this audience for the majority of my life.

Although I know my friend’s favorite bands, football teams, and political views – I had no clue how they used the web. With the help of a few tools, I was able to build a character persona and able to strategize about the features and design of the website to help their user experience.
Flat Design
A common web and graphic design trend at the start of this project was called flat design.
Let’s ask Wikipedia again – what is flat design?
Flat design is a style of interface design emphasizing minimum use of stylistic elements that give the illusion of three dimensions (such as the use of drop shadows, gradients or textures) and is focused on a minimalist use of simple elements, typography, and flat colors.
Wikipedia
Flat design is exactly what I was going for and also played very well to the prebuilt items in Bootstrap. I would start with the logo and strip away all of those strokes and glows.
Typography and Font
Even though I would be focusing primarily on a website, I also do my fair share of print work. It was important that I found a font that I could use on the web and have it consistently display on all computers. Google Fonts made this easy and flexible. After doing a bunch of trial and error, I decided on the font combination of Oswald and Josefin Sans. Both fonts worked with various weights, cases, and sizes.
Color
The RFFL was always working with black and grey. The new style would remain the same but throw in several new shades. I would replace a lot of black with white space.
Although not super prevalent on the main website, we use blue, green, and red to signify our individual leagues. These come into play with many of the static ads and print collateral.
What Goes on the Website
With the general look of the brand laid out, I was ready to start designing. Most would think that this starts with getting out a pen/paper or digital art program. Nope. It starts with the content.
Content First
Early on I decided that this website would do the following:
- Be an easy link to our MyFantasyLeague.com websites
- Provide Owner and Team History
- Be the home of the rules, regulations, and scoring for the leagues
- Calculate and list all win/loss and scoring records
- SHOW HEAD-TO-HEAD RECORDS
Besides not wanting to waste any more time on the old site, the major reason I was excited to build a new website was to display owner head-to-head results. There is nothing better than trash-talking your opponent on gameday and using actual data makes it so much better.
The Website Outline
It’s good practice to make a list of every page you want on your website. You can create the structure of the website and what pages should be nested and what pages are standalone. Usually, I just pull out a Word document and start listing with an unordered list.

Once I had all of the pages listed, I was ready to start writing. With a little planning, I figured that most pages would not be super detailed. For owner pages, a little bio would do. I would copy and paste the rules over and format a bit. Most of the content for the pages would actually be stats and pulled in dynamically.
Was I ready to code or design?
Designing the Website
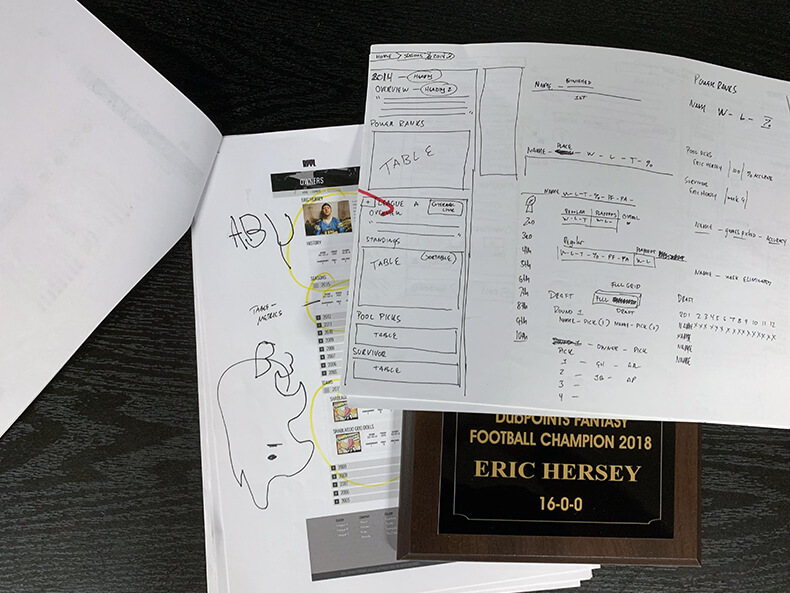
I knew the heavy lifting would be done in the future (mastering the SQL and PHP code). With all of the basic information listed, I could pull out some paper and just draw boxes and do some hand-drawn versions of the site. Nothing complex but this would be needed for the next step.
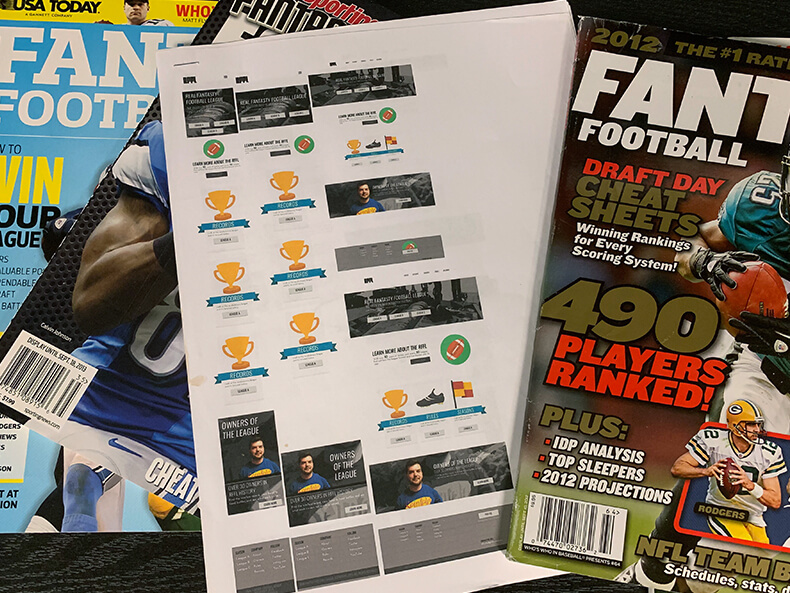
Wireframe
I felt comfortable pulling out Photoshop and the Wireframe PSD files from Bootstrap. In the old days, you would just have one master wireframe file and you would design for the desktop. With a responsive design, I was formatting and designing four versions for each page.
With Bootstrap you have four major breakpoints.
- XS – Extra Small
- S – Small
- M – Medium
- L – Large

These all directly correlate with screen size. XS deals with mobile phones and L handle large desktops. It was important that each page conformed to the screen and was easy to use on phones and large screens.
Universal Styles Cheatsheet
I would have several elements on the website that would be used over and over. Buttons would the same throughout the site. Specific classes for headings and links would be styled a certain way. I went ahead and made a separate Photoshop document for these styles. This way, I could just drag and drop the folder/layer on the Wireframe and everything would be consistent.
Mobile-First Design
Bootstrap is built so you start with the mobile version of your site and design. Once you finish the design on the mobile screen, you move to the next size up, and so on.
This wasn’t always the easiest to do. In graphic design, we know that trying to make a graphic ‘bigger’ often creates rasterization and fuzziness. This doesn’t affect SVG or Vector images, but sometimes it’s easier to design for the large desktop and move your way down. In this situation, I had both the XS and the L version up on my screen and did a little bit of both at the same time.
Designing in the Browser
Granted there are a few little steps in-between, the next big move is taking the mock-ups and wireframes to the web. Page by page, I started to build the HTML to fill the pages. I would copy the content from my Word document and make one placeholder page for each ‘category’. I was looking at several unique page structures:
- Homepage – completely unique compared to other pages
- Owners List – pulled in by database
- Owners Single – pulled in by database
- Seasons/League List – pulled in by database
- Seasons Single – pulled in by database
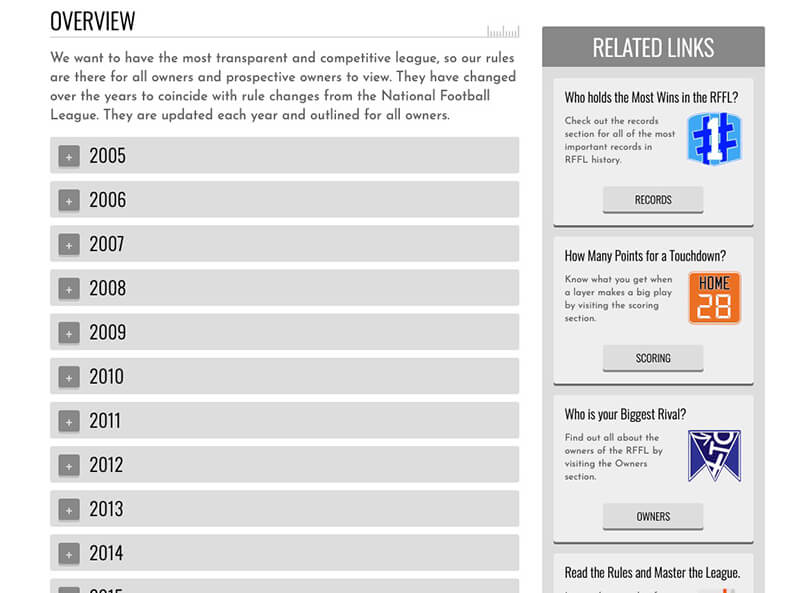
- Records – pulled in by database
- Rules – static
The skeleton of these pages was very similar. I started with one and styled all of the pieces. Using classes and ID’s, I made sure that these styles would be easily accessible for future use. Many hours later, I had the framework styled and ready to go. All we needed now was to create a database and pull in the information. Easier said than done.
Database Deep Dive
I was a novice when I started this project and became a damn expert by the end. I was determined that I would not cut corners or eliminate any of the features that I wanted. This meant hours, and hours, and hours of work figuring out how to pull in the exact information I needed.
The Basic Rules of Databases
With my first big database project, I learned the hard way that you shouldn’t be repeating information from table to table. These records can be linked and sophisticated code should be used to call in the information you need. With a little more training and a lot more time testing, I learned some best practices about planning.

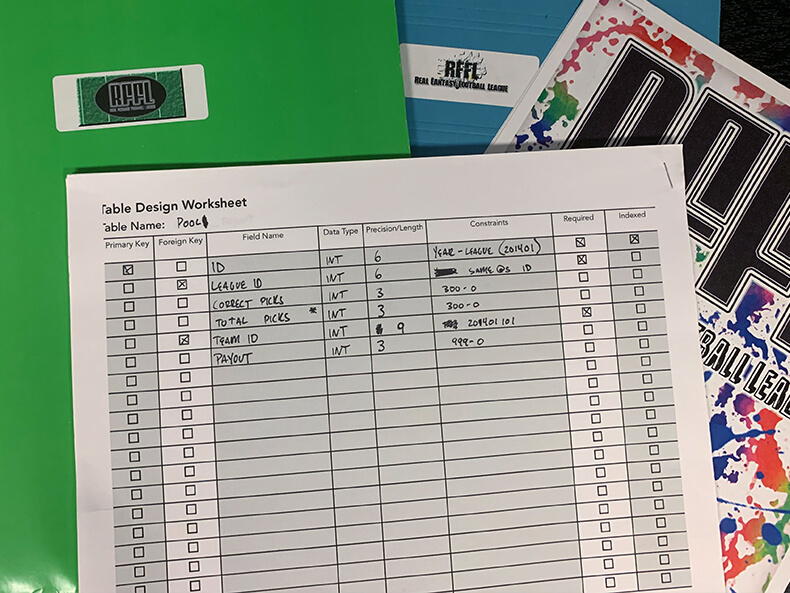
I used index cards, post-it notes, and finally created a spreadsheet – I created a detailed outline of my database and all of the fields that would go into each table. This allowed me to easily understand the marriage of some records and how they would interact.
Database Cheat Sheet in Excel
Yes, you can type everything out in SQL or in a Sublime Text file but that can pretty daunting. Through a few projects, I created an Excel sheet that is formatted so I can copy and paste the entire sheet right into MySQL. I can read the data from a spreadsheet and push it right in. This is an absolute timesaver.
Getting the Database to Work
This was a challenge. I wasn’t just calling in a few lines of code. I was trying to take individual fantasy football game data and build out a website with individual owners wins, losses, scores, earnings, games, etc… It was a lot of math and even more coding.
I spent nearly a month or longer on this; I fear typing more about it here will cause severe flashbacks.
Illustrator and Graphics
I have experience in Adobe Illustrator. In college and high school, I made plenty of projects and learned all of the tools. Since I don’t go around advertising my graphic skills (much), I get rusty. This was a great chance to get back into the mix and make some custom graphics.

After a refresher course on Lynda.com, I decided that my sidebars needed some graphics. I learned a thing or two about SVG and how they can benefit websites. Add another skill and some knowledge to my resume.
Testing and Launch
Testing for yourself is a bit easier than testing for a client. When you see a problem, you log it and you fix it. Also developing your own site and making your own theme leaves little to test when you have been testing as you go.
The launch was rather similar. Considering the old RFFL site was receiving very little traffic and it was off-season, I didn’t have to worry to much about down-time. With a simple switch of a button, we had a brand new site on the Internet.
Final Thoughts – Database Hard-Coded Website

I’m not sure if I would have gone through the hours of code to make this happen if I wasn’t so passionate about the end result. In time, I realized that a lot of this could be done with WordPress or backend CMS. Although there are benefits to having a hand-coded website (check out the speed score), there are also negatives – like spending months on the project. There are probably (there are) solutions out there pull these game records in WordPress, I think learning the backend made me far better in Databases and SQL.