Higher Learning WordPress Website
The website theme was already selected and there were already three of four individuals working on this project. I received a call from Caleb at Em-Media and he asked for a hand. Eastern Gateway Community College had several locations and a lot of content. We had to figure out the best way to categorize and structure all of these pages.
Getting Started with EGCC: Design and Structure
Eastern Gateway Community College had locations in Steubenville and Youngstown. The college has gone through some name changes over the last several years and plenty of restructuring. When I first heard of EGCC, it was Jefferson Community College. I was a community college guy (Belmont Tech), so I understood the dynamics right away.
Sometimes it’s actually easier starting from scratch than jumping in during progress. There were hours and hours of work already put into the website refresh and the last thing I was going to do was throw that all out of the window. Instead, I took some time to figure out where I would be best served.
Website Design and Theme
Caleb (Em-Media) was running the project. He had inherited this from a previous employee. The website template was already selected when he was brought into the mix.
The website was being developed in WordPress and using an Envato Market theme. Envato Market themes are pretty diverse and easy to use. The previous account manager was more of a content marketer than a web designer – so drag-and-drop editors were a necessity.

The theme was slightly modified from the purchased product. The colors were changed to match EGCC’s branding guide, but not much else. We were using the default font and default templates. At the most, we would modify some of the templates for a better user experience.
Content and Pages
Probably one of the more difficult pieces of a web project is getting the correct people in a room and/or getting the necessary approval. Caleb was working directly with the instructors and EGCC web staff. I was copied on emails and was aware of deadlines and tasks. He was the one meeting with the clients and collecting the information.
Caleb and I met several times and he asked for some assistance. He was working on several other websites and I was happy to step in. He had a lot of information but needed to find the best way to organize the data. This is my strong suit; organizing is my middle name. Okay, it’s James…but I’m good at organizing.
Creating the Website Structure
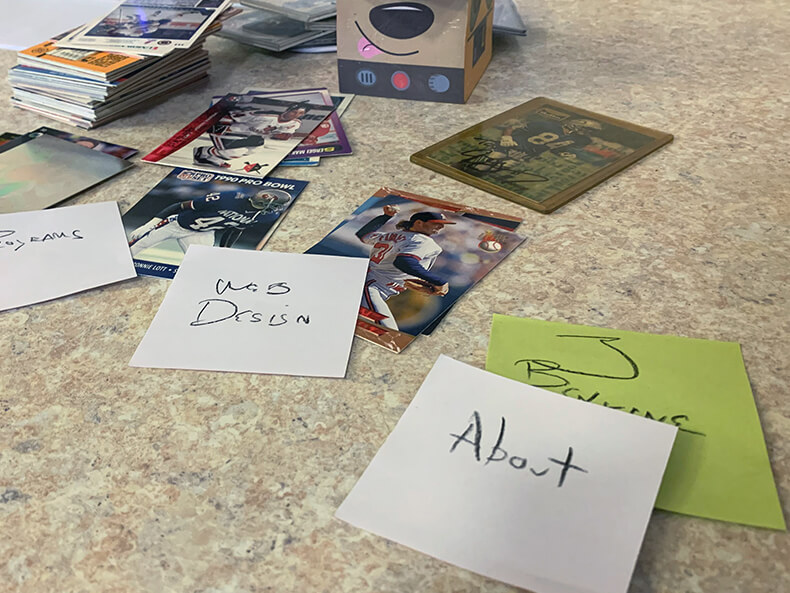
I tried not to kill a lot of trees, instead, I just wasted a lot of post-it notes. I took the Word documents and started writing the page titles on post-it notes. On my counter, I organized my notes until my stack was empty. It reminded me of the good old days of collecting and organizing my trading cards. I spent hours and hours doing this as a kid; maybe this is why I enjoy structuring websites this way.

When you have a ton of pages and lots of possible categories, you try and make the most logical decisions. Post-it notes or index cards are great ways to change your mind and test out different groups. This is also very helpful when creating databases (tables, records, etc…).
Website Structure is Not the Navigation Menu
Many times people confuse the navigation menu for the internal website structure. This is not correct.

The website structure is how the pages are organized and structured in a hierarchy. You often see a URL labeled with the domain.com/category/page/. I could put a page that is in several folders as the main item on my navigation menu. Search engines still view this item as being nested.
Why is Website Structure Important?
I have two goals when making a website (there are more but let’s simplify).
- Make it user-friendly and easy for the customer
- Give Google and Search Engines the best experience so we get ranked (and users find us).
Although we think Google as all-knowing, they are still robots. They don’t understand everything like a human. They are getting close, but our job is to make it as easy as possible for them to understand your website and page. Having pages correctly nested and structured helps the search engines understand the relationship between pages.
When I put Accounting in a Folder for Programs, they understand that this is not a local accountant but a class for accounting. I could even add an additional layer and make a class for Basic Accounting in that folder. We would be looking at:
college.edu/programs/accounting/basic-accounting
The beauty of website structures.
My Work is Done
Without going through the grueling process of showing my workflow and flowchart, I will save you some time.
I figured out the best way to organize their site for the users and the search engines.
I went ahead and created the basic pages and added the content. Finally, I uploaded and optimized some basic stock photos for cover images and passed off the project to Caleb and the internal team at EGCC.
Final Thoughts
It may sound like I did very little in this project. Someone else came up with the design. Another person talked to the client. The content was created by the instructors. Did I earn my paycheck on this one?
You betcha. The website structure is the foundation of a site. You mess this up and you will a wonderful time getting Google to find you and/or redirecting all of those pages in a few years (when you fix the structure).
Website structure is a very nerdy thing and I love it.