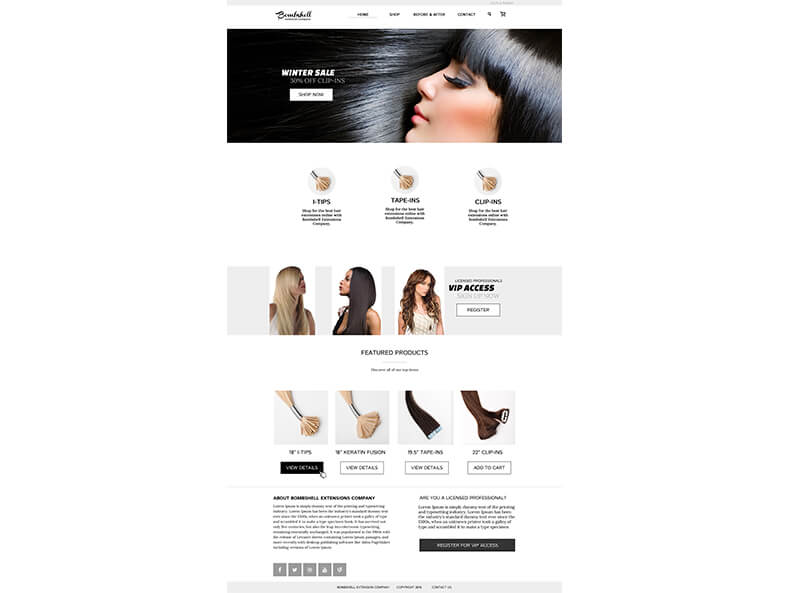
Bombshell Custom CMS Website
A good friend calls and tells me they know someone in Montana that is looking for a web redesign. I never let a little long-distance relationship get between me and a good opportunity. What made it a bit scary was the fact it was a topic I knew nothing about: hair extensions. It was time to put my skills to good use and make a custom CMS website.
Brand Refresh
After a bit of back and forth, I was able to talk to the owner of Bombshell Hair Extensions. They were currently using a WordPress site and WooCommerce. They wanted a more modern, clean design. Many of the fashion websites and blogs were using light design with plenty of whitespaces. Bombshell’s website seemed a little blocky and dated.

Deciding a Platform
If you asked me today, I would have never changed from WordPress and WooCommerce. At the time, I just finished building a few custom CMS sites and had the ability to manage an e-commerce store. I had a shop selling merchandise for my previous site and it moved smoothly. After asking, “how often will you be updating your inventory or prices?”, and the answer was “not a lot”, I thought hardcoding the website and making a database would be the best option.
Planning an E-Commerce Store
There were two major reasons I made the decision to make the website from scratch:
- The last few websites I made had similar frameworks (Bootstrap)
- I had limited familiarity with WooCommerce (at the time)
The client wanted something turned around relatively quickly. It wouldn’t be hard for me to get the base site created and designed. With a little bit of data entry, I could use a similar database structure. This all would have been faster than learning the ins and outs of WordPress and WooCommerce.
The database would primarily handle products, colors, styles, length, customers, and coupons. Some of the tables would reference one another, but nothing to super complicated and not much math involved.

Customer List, Coupons, and Payments for Custom CMS Website
The client had a list of current customers that could sign-in to the website and activate coupon offers. This was something new I was going to explore. I was aware of how to add users to a database but passwords were something I needed a little training on. Luckily, hashing passwords and the fundamentals of user input was covered in a Lynda course. Although very technical, it was something I was able to pull off.
The coupons were pretty simple. We created a function that did some basic math to the shopping cart when a code was entered. It worked.
We handled payments through PayPal. We integrated some buttons in the code and redirected the cart to PayPal. This allowed customers to use credit cards and their PayPal account, without us having to deal with all the fun backend of processing payments.
Launched, Lost, and Deleted
The website was launched and looked good. The client was pleased with the aesthetics and functionality. I was pleased with the website. This was a bit of a rush job that I managed to pull off. Things were great…

Turns out, the client needed this updated far more than they originally lead on/anticipated. Even though I created a backend CMS, this was made for managing their subscriber base. All of the inventory sections were locked down. When they sold out of a product, they needed me to update the site.
Even though I updated daily, this wasn’t an ideal situation. The original thought was that every item was going to be listed and it would just take longer to ship if they had to get the order into their inventory. Instead, we needed to mark the item as out of stock on the site and not allow orders. I managed to make this happen with a few adjustments but caused a lot more daily work.
Moving On
I had a few conversations with the owners after a few months. There were conversations about changing some of the functionality. After reviewing some of our options, I never heard back. I figured something was up. My work was picking up so I didn’t have much time to evaluate. Next time I went to their website, it was all new.
The website looked similar in style but was designed by someone else. It might have been Shopify or another e-commerce option. It was all good by me; I was on to the next project.
Lessons Learned
Although I did a lot right for this project, I also made a few crucial mistakes. It’s always a good thing to have a system or CMS that others can use. The client could not add items via SQL to a database and I am pigeon-holed into a daily task. This wasn’t fair to the client or me. Even though they said they wouldn’t need to update the inventory, I should have recommended that as a function for the end-user and developed the CMS to allow updates.
Hand-coding a website can be rewarding (original design, speedy website, full control), but it can also be the wrong move for a client. A new WordPress theme using WooCommerce could have solved their problems and save us both time and money.