Hard-Hitting Website Code
Ever since I was a young boy I loved professional wrestling. I was such a fan that I found myself in the action. The same person that asked me to be part of wrestling in the early decade also needed my help at the end of the decade. All I had to do was code a website.
Black Diamond Wrestling (then based out of Wheeling, West Virginia) was operating with a freebie, make-it-yourself website. Webs.com, Weebly.com, and other free website tools serve their purpose, but it’s tough to take these sites seriously. Your brand is often reflected by your website. Putting money into your brand often tells your customers that “I am willing to pay for a good website because my brand is worth it”. I felt it was my duty and my way to pay-it-forward to make them a “paid” website.
Wrestling Ring Sandbox
I had a few months of relaxation after being assigned the role of stay at home dad. I’m a busy-body, so that didn’t last long. I figured it was high time I got back into my career field – web design.
Just so happens I started watching wrestling again after a several-year hiatus. Thanks to the wrestling podcast boom, I was interested in the product again. Independent wrestler Colt Cabana made me more interested in the smaller federations compared to the big WWE.
As I watched my Team Treehouse Videos, I decided that I needed a pet project. A wrestling organization website would be perfect.
Coding with Bootstrap
This was my first major project in a few years. I coded a few websites while selling advertising, but they were copies of WordPress sites I made years earlier. This time I had the hours to really understand how everything worked and not just piece together a site with random YouTube tutorials.

I watched entire courses on coding CSS and they briefly made mention of Bootstrap. I made sure to queue up the series on Bootstrap give it a try.
What is Bootstrap?
Let’s make it simple: Bootstrap is a way to quickly code a website without having to do many of the monotonous tasks.
All websites need to have styles for text, buttons, links, tables, etc… Normally a designer would spend hours, days, and weeks creating the basics to these items. Most of the time they are exactly the same from website to website. Most developers made their own ‘framework’ and ‘styles’ and just copied from site to site. Bootstrap made a universal version for everyone to use – for free.
Customizing the Website Code in Bootstrap
It would sound as if all Bootstrap websites would look the same. That’s not the case. The designers are still hand-coded the website and deciding the placement of every item. The elements all have a similar style, but most designers edit the CSS and the end product can look very different.
After going through some tutorials and following their exact instructions, I had myself a few page website. Bootstrap was pretty intuitive and I was ready to build out a site.
Wrestling Internship
Black Diamond Wrestling was owned and operated by a gentleman named Rikk Diamond. I first met him in 2002 and had my first bout with wrestling under his promotion called the WIWF. I wrestled with a group of my friend in the Moundsville Roller Derby Rink. A year later, Rikk got me booked in Weirton, West Virginia for a company called In Your Face Wrestling (IYFW). I was living out my high school dream as an independent wrestler.

Over ten years later, I wanted to pay back the favor. He was running a federation in the Ohio Valley called Black Diamond Wrestling. I attended a few shows over the years but as my interest in wrestling died, so did my affiliations with Rikk. During the early days of Facebook, I befriended everyone. I was friends with Rikk and always saw his posts about BDW. After visiting his website, I knew there was an opportunity to help.
Code the Website and then Ask
I am not one to promise things I can’t deliver. It was difficult for me to charge clients for websites when I knew I was keeping up to date with the process. This was one reason I stopped perusing clients while I had other jobs. However, I had no problem learning on the job if I wasn’t charging.
The long term plan was to reach out to Black Diamond Wrestling and tell them I would make a website for them. Since this was my first project, I had no idea how long that would take. So, I just started building for a fictional company and if given the blessing, I would replace the content and images. This is not something I would do now, but this was my coding sandbox.
Mock Up Design
Bootstrap supplies some templates so you can design the site in Photoshop and use the mockups to transform on the web. The mockups simply show the breakpoints for the media queries and that was good enough.
With a general idea in mind, I started to design. I wanted to play with as many Bootstrap elements as possible. I created carousels, accordions, tables, forms, etc…. This was my chance to try out everything without consequence.
Wireframe to Website Code
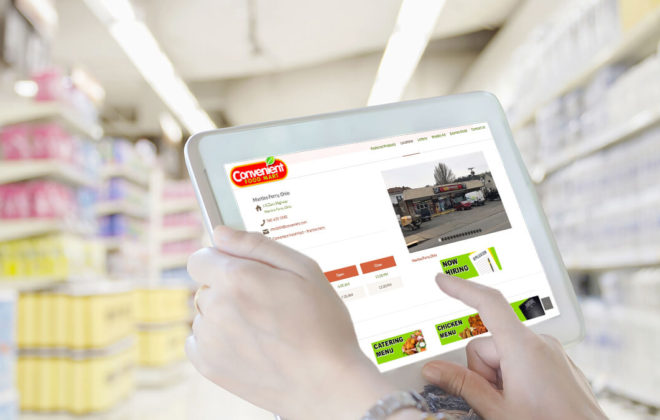
With my mockups in hand, I started to code. This was my first time dealing with media queries and responsive design. The goal is to have the website conform to the size of the screen you are viewing on. Images would shrink and grow. Columns would expand or drop to the next row when resizing your browser. This was like magic to me.
After a lot of trial and error, I had the hang of it. I had several pages mocked up and was ready to make the modifications in CSS. At this time, I was styling as I go. If it looked good, I made it part of the style. This is not normally what I recommend but what can you expect from a newbie.
Looks Good to Me. Do You Want It?
This is not the way you do things. You don’t make a website and hope to sell it – then again – maybe that’s what WordPress Theme makers do?! Since I wasn’t sure how long things were going to take for me to code, I didn’t need the pressure of offering something and then not getting it to them quickly.
I mustered up some confidence and I sent a message to Rikk on Facebook. Besides some short banter, I pretty much said I would make him a new website. I don’t recall him being super excited or eager to see the site but said ‘sure’. If anything, I would free up some of his time maintaining the site on Webs.com.
I went ahead and bought the domain BlackDiamondWrestling.com and uploaded my demo site. I was back in wrestling (kind of).
Building the Brand
Black Diamond Wrestling was a brand but the graphics package was make-shift. There were logos, but they switched around frequently and often were just any clip art graphic of a diamond. This was a perfect chance to get in there and create a style guide.
Logo

When given the time and flexibility, I can create a pretty cool and meaningful logo. The Black Diamond Wrestling logo was going to be colorful – like the wrestlers and entertainment in the ring. The website was pretty minimalistic so the logo would also be pretty basic. The final product allowed for several colors to be used and also had some hidden meaning.
Colors
Wrestling posters are pretty important for promotion and it’s tough (and boring) if they all look the same. Using different colors and fonts help each event stand out from the previous month. I built the brand, website, and logo to change colors based on that month’s event.
Typography and Font
Bootstrap automatically pulls in Google Fonts and I was able to sample plenty. I wanted something that would look good in all uppercase and also something that was easy to read with light and dark backgrounds.
Benchnine Light was a great choice for the headings. Lato Bold worked well for paragraphs and body text. We would avoid drop-shadows and glow effects.
Imagery and Graphics
There were distinct size graphics that would be used throughout the website. Each of these graphics should look consistent with the logo, typography, and wrestler photographs.

The individual biography photos were going to be cut out and used as transparent PNG files. This way we could just overlay the graphic over an oversized BDW logo. When we wanted to change the color of the website, we could change out one single graphic (the background) and everything would change.
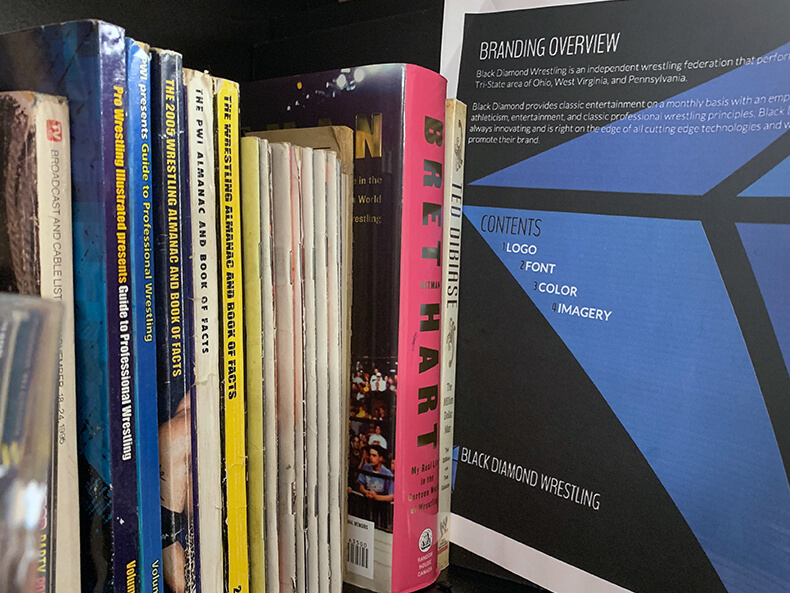
Branding Guide
After creating the rules, I put it all in writing in a branding guide. This gave a further explanation for the rules of the brand. I never intended to run the promotion or even be the full-time webmaster. The goal was to pass it off to one of the employees and they could use the guide to keep things consistent.

First Time Using a Database
This was my very first time (knowingly*) using a database. Although this was my first project, this was not the first portfolio I created for EricHersey.com. I covered databases in detail in Database Driven Fantasy Football Website. I will briefly touch on the differences with this project.
*WordPress uses databases…and I used WordPress. I just didn’t know how things worked.
Plan, Plan, and Plan Some More
I was learning as I went. I pretty much followed a tutorial step-by-step and did everything the instructor did. Instead of making a t-shirt store, I was making a wrestling website. When he created a product, I created a wrestler bio. I just watched the videos over and over and created a ton of different sections.
Soon I had tables for:
- Wrestlers
- Bios
- Moves
- Images
- Videos
- Venues
- Events
- Titles
- Title History
- Products
- Sizes
- Rankings
- Match Outcomes
- Match Stipulations
- Articles
It may seem like a lot, but most databases have more. The problem with this – I had no idea how to name or organize the data. I was breaking many rules of relational databases. A project later, I would learn about the rules of normalization.
Live Testing Environment
Since the old website was still working and not the same domain, I always had the demo site live. As I finished the tutorial, I realized that this could have made things vulnerable. I cleaned things up and made sure the code was not going to be targeted by hackers.
Soon I had all of my information loaded in the database (lots of copy and paste from the old site) and the code was pulling in the records. I felt pretty good.

I sent out the link to everyone to take a look. Everyone seemed pleased and there were several that were super helpful in making it better. One wrestler sent me all of the posters, others sent me information to add to their biography, and others even wrote some articles to put on the site. Everything had to run through me (this was not turned into a full-fledged CMS), but I was happy to be involved.
The Birth of Bobby Casserole
Unlike this portfolio piece, I will keep this story short and probably go into detail in a future blog. I was working on the website daily/weekly and started getting really involved with many of the wrestlers/backstage help. I decided to attend a show to meet some of them in person. Turns out, I was thrown into an on-air role as a backstage interviewer. No big deal to me – I loved portraying Bobby Casserole.

Bobby Casserole was a character created in high school for a school film. We needed some fake news anchor names and Bobby was the sports guy. When I was asked to interview a wrestler, I figured Bobby was a fitting persona.
Bobby Casserole was an oblivious character. He would ask dumb questions and put himself in situations where he would flee from the bigger, stronger wrestlers. He knew enough about wrestling to make references, but not enough that you wanted his opinion. Bobby wasn’t very self-aware.
Videos, Social Media, Print, Analytics, and More
Audio and Video
I ended up doing hours of work for Black Diamond Wrestling. Bobby Casserole teamed with “The Voice” Trevor Osz to do a weekly YouTube show. I would edit the segments and even started doing commentary for the events. I was dusting off some old skills for video editing.
Since I handled much of the graphics, it made sense to start handling graphics for Facebook. When a new event would come out, I would create cover photos and profile pictures. This became part of my monthly routine.
Print and Collateral
Once again, if I had access to all of the graphics – it wasn’t much more work to create the event poster. This was in a limited capacity, but I did create some cool posters.

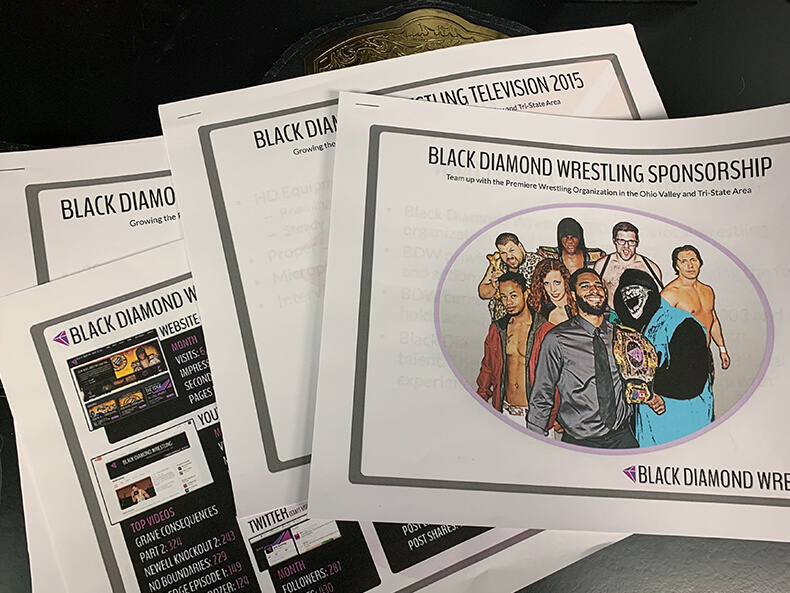
I also was trying to help with some of the marketing. I put together several PowerPoint presentations for Marketing, Sponsorship, and even a plan to get a local Television deal.
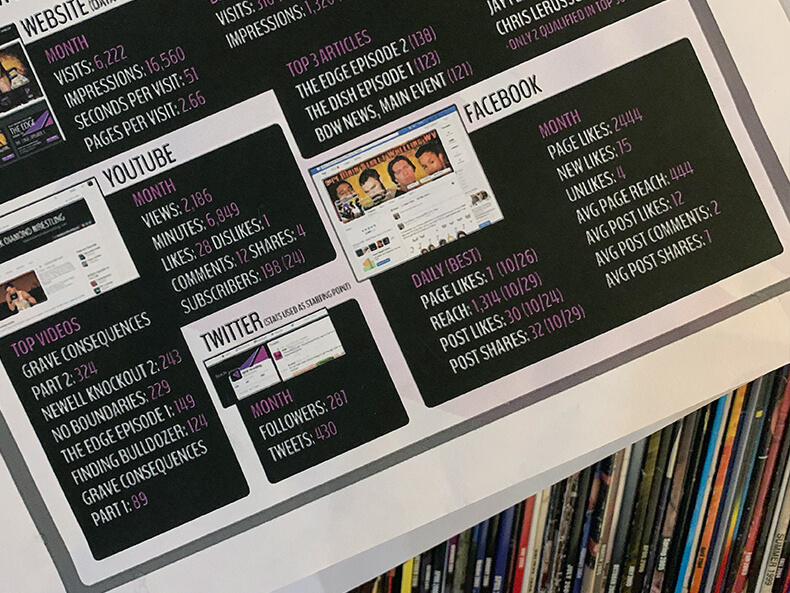
Google Analytics and Social Media Insights
The website was generating a nice buzz and the social pages were growing. I made sure to get the analytics installed and started developing monthly reports. We could see if the matches and entertainment from the events translated into additional YouTube views or page clicks.

Final Thoughts – Hand Coded Website
Working with a company that gave me full reign was great. I had access to helpers and I had people willing to try new ideas. I wish I would have known some of the tips and tricks that I know now. Although I built a better website, I couldn’t commit to updating everything through the backend. No one else knew code so the website couldn’t stay maintained. As my skills developed, I was unable to do pro bono work.
Without this test project, I would have never learned and failed at some of the skills that are super important now. I learned how important planning is when making a database. I developed new design skills. Most importantly, I had one last hurrah in a wrestling ring.