Cutting Edge, Marketing HubSpot Website
Em-Media was looking to use a very popular Inbound Marketing software called HubSpot. This CMS added a bunch of additional tools, but also added a new backend language that I was going to learn. Along with the digital team, we designed, developed, and added content to their brand new HubSpot site.
Working for an Advertising Agency
I was hired by Em-Media (Steubenville, Ohio) in the Spring of 2016. My wife was getting annoyed by my frequent walks on the treadmill and said if you can walk five miles a day, you need to get a part-time job. It was tough, but I downloaded the Indeed app and started looking.
After a few interviews, I realized I was going to be a tough hire. I had to be flexible (I was still doing the kid’s school pickups, homework help, and cooking). The normal 9-5 was not going to work. I also couldn’t make minimum wage (wouldn’t be worth the drive and motivation). I told a few potential employers ‘sorry, this won’t work out for me’.
After a few weeks of looking, I saw a position open for Inbound Marketing Specialist. I wasn’t sure what that job meant, but the job description had plenty of web-related terms. Em-Media has a good reputation and has tons of Ohio Valley clients. I applied online.

I received a call from a guy named Mason. Mason invited me to the Steubenville office for an interview. I dressed up, printed out some of my work, and headed to the Em-Media Center.
Mason was a nice guy. He was on his way out of the company and moving away. I would be interviewing for his job. We talked for a while and soon we started talking about Web Design and less about Inbound Marketing. “I don’t know if this position is best for you, but we really would like to utilize your services”.
Turns out they interviewed a really good candidate earlier that day. He was a writer and was willing to work 40 hours. Mason stepped away and in came the owner of Em-Media, Jim Emmerling. Without hesitation, he pulled me in his office and asked how many hours I could work a week. I said 20. He said how much he would pay per hour. I said, sure. We shook hands and I guess I was working with Em-Media.
The Digital Team
After a few months working freelance for Em-Media, they added a full-time web designer. Caleb was a talented web designer and graphic designer. He worked with the head of the digital department, Nathan, and I was excited to be part of a team.

For the first time, I was going to have help building websites. At the time, I was better at code and development and Caleb had a better design eye. Nathan was the content marketer. We had ourselves specialists and we would be able to hammer out good, quality websites.
HubSpot CMS – Inbound Marketing
Working with Em-Media was the first time I heard about HubSpot. The members of the team were preaching about Inbound Marketing. One of the first things I had to do when I started was to through hours of courses and certifications. There were a few interns working and they did a lot of the heavy lifting and gave me some crash courses on the system.
I wasn’t entirely sure what HubSpot was at first. Was it a content management system? Is it a marketing philosophy? Was it just a marketing tool? The answer is all of the above.
The entire training focused more on the philosophy of content marketing. They called in Inbound Marketing (probably so they could copyright or brand it). The idea is to blog, capture emails, and trickle in relevant information for the customer. I believe in this philosophy 100%.
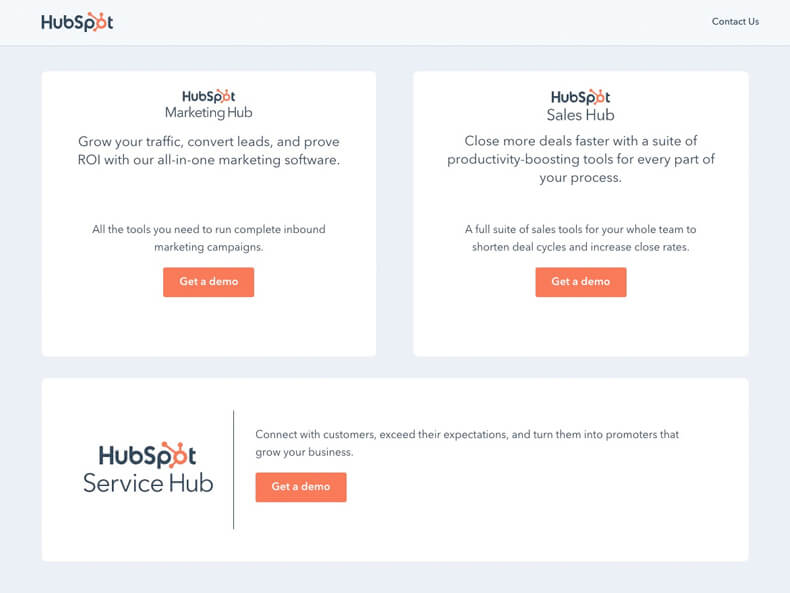
HubSpot integrated a lot of tools into one package. This is where they claim a lot of their value. You can create a website, manage the site, capture email addresses, send emails, view analytics, and track keywords with only one login. What actually was most fascinating was the ability to track the user once they gave you their email. You could see everything they did on your site from that point. This would help you convert this lead to a sale.
I really liked the idea of HubSpot. The tools were cool and it was convenient – but for a price. HubSpot offered several plans and they ranged from $250 to $1000 a month.
The First Collaboration
After some conversation around the office, Em-Media was ready to go all-in with HubSpot. The current website was done I. WordPress and to fully use the tools, they wanted to convert to the HubSpot CMS. I was up for the challenge, but skeptical on a few aspects.
- HubSpot used a custom language called HubL.
- There was very little help or development community for HubL.
- We would limit the number of potential developers to work on the site (would need to know HubL).
- We would have to pay more monthly for the website.
This was not my company and I could understand why the site needed to move to HubSpot. This would be our first collaboration and it could be challenging to learn a new language and make the best possible site. As a web design company, you are going to be harshly graded on your website. If you can’t make a good site for yourself, how can you help the client? This could be a challenge – for me – the developer.
The Content by Nathan
Nathan was running the digital department and a fantastic writer. He was in charge of developing the content for the website. I am a firm believer that content comes first. You tell your story and we design and develop based on what we need to tell the users.
Sometimes (a lot of the time) content and design do mix and match. You might find a great theme and decide you want to tell the story using these design features. Nathan was open to all suggestions.
The Design by Caleb
It’s not every day you get to wireframe a website. There are a lot of projects that don’t have the budget and time to make from scratch. When you do, you get to have the most fun.

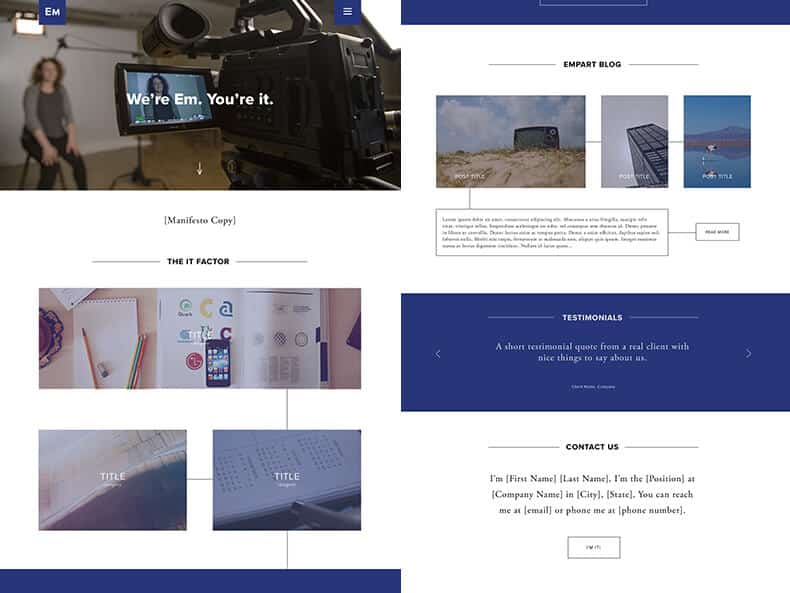
Caleb did his research and put together a great looking homepage mock-up. He focused on minimalism and white space. Since he also wrote content and developed sites, he made sure that the design would easily work for Nathan and me.
Development by Eric
I drew the short stick on this project. I had to learn the HubL code and work my magic on the backend to make the wireframe come to life. Some of the code was fairly simple and other sections took way longer than I wanted.
Bootstrap Shortcut
This wasn’t an ideal situation but I had a fix. The last thing I wanted to do was fight two monsters simultaneously. If I tried to code the site in HubL and also try to build the style, I could end up having errors and wouldn’t be sure if it was the CSS or the HubL. Instead, I would use some HTML placeholders and worry about the functions later.
At this time, I had several Bootstrap sites under my belt. It wasn’t very difficult for me to take Caleb’s drawings and convert over to the development site.
Focus on the Outline
Since we were building from scratch, I was able to focus on the website structure and have it done right from the start. Often I have to fix WordPress themes or old sites, but it is so much easier just to build it right. I went through every potential page and created the outline. I made short HTML documents and imported into a web tool to ensure everything was working. After, I printed each page outline and had a stack ready for reference.
Font, Color, and Imagery
Caleb made the homepage mockup and I took care of the rest. Caleb was pulled in several directions and had some pressing issues. I told him I would handle the secondary pages. He did the heavy lifting.
The font choice was Proxima Nova and was my first time dealing with Abobe Fonts. I typically work with Google Fonts, but Em-Media had a subscription – so we had more fonts at our disposal.
The Em Media blue is similar to their beloved Nittany Lions. There was no moving away from the blue and white. We decided to use the blue with some transparency in many of the photos.
Designing in Browser
Caleb designed a pretty cool looking homepage with boxes connected together with a thin black line. This wasn’t the easiest to design in CSS but I managed to find out some acceptable methods. The line seemed problematic with the different screen sizes, but after some trial and error, I made it work.
The mockup design didn’t have any animation or hover effects outlined. Caleb showed me a few hover effects he liked and we went with a nice slide effect. He was pretty good with CSS and I learned a few things about animation from working with him on this site.
One item I wanted was a hamburger menu that transformed into an X when clicked. I found a few websites that did it well and after lots of inspecting, transferred the code to our site and managed to get it working. Thank god for CSS bloggers. When people share their techniques, we all win.
HubL
The development site for Em Media was all coded in HTML. I had to transfer all of the code over to the HubSpot backend and start playing with their code.

Truthfully, the code wasn’t that confusing. It would have been easier for me if I started from the beginning and read the documentation – but I just went in headfirst. I bookmarked the pages with the shortcodes and information and took the next week testing out the code.
The goal for many of my websites is to have it as ‘smart’ as possible. If you can have the content pull in from a database when necessary, make it happen. This is where most of the coding happened. The backend of HubSpot allowed for author data, blog categories, contact information, etc… I had to find the appropriate code to pull this information in – even though just typing it in the editor would have been easier.
Blogrolls for Everything
The agency had a lot of different areas to highlight. The old website used regular pages for everything (except the blog). I wanted to have the site work more dynamically. The way to do this in HubSpot was to make different ‘blogs’ and pull that information in.
Instead of making a teams page and manually linking each member, I could automatically pull in all members and even have them sorted alphabetically, by published date, or position. The same could be done with job positions, case studies, testimonials, and blog articles. This made the site work rather intelligently. This would be the equivalent to CPT (custom post types) in WordPress.
Poppin’ Content
I sat in a few meetings early in the process and the team at Em Media wanted to do a slight rebranding. They had a new logo proposed but was shot down because it looked too much like it came with the Adobe Suite. The production manager Tim and Digital Department leader Nathan were in charge of the change.
Tim always did great work. Nathan was a skilled writer. They were going to transform the old Mad Men Advertising Agency them and make it more modern and unique. Nathan wrote some out of the box lines and Tim made a nice video for the homepage header.

The website didn’t have a ton of copy. It was made to be lean and use the verbiage to sell the company. The copy would all be found in the blog – which provided the most value. There were sections for specializations (fancy word for services) and case studies (instead of a portfolio). Overall, it had a healthy mix of what you would expect from an advertising agency in Steubenville.
The Launch and Transition to HubSpot
One of the benefits of having HubSpot is their backend team. You get a designated staff member that helps you with training, questions, and opportunities. Normally I have to do plenty of backend work to transfer a site – HubSpot did a lot of the work for us.
Since Caleb and Nathan were employees of Em-Media, they handled all communication with HubSpot. I was just there to clean things up and make sure it looked good for launch. Em-Media purchased weareem.com and did a complete branding makeover.
HubSpot Tools
One of the major reasons you pay a monthly service (websites) is for the tools. HubSpot has many tools all built into one backend. You can really build out a sophisticated marketing plan and track everything with HubSpot.

Email Marketing and Automation
Instead of using MailChimp or Constant Contact, you can easily integrate subscription buttons around your website. This is a key fundamental for inbound marketing. Offer an ebook or infographic for giving us your email. You can then track this users movement throughout the website.
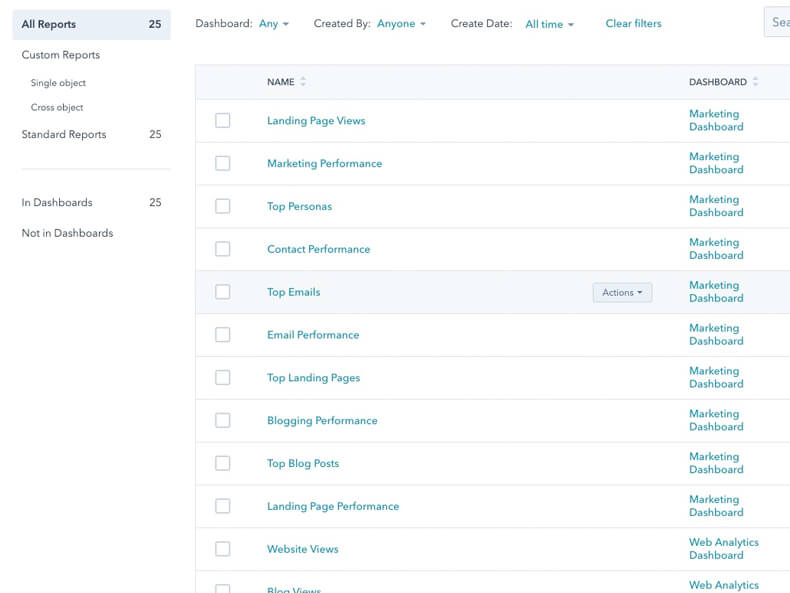
Analytics and Keyword Tracking
Keyword tracking alone can cost hundreds of dollars monthly. This was included with the package Em Media subscribed to. Although there were more advanced tools out there, this was a great way to see if your targeted keywords moved up and down over the month. It was also helpful to see what page was being indexed and causing the movement.
It was nice having analytics built into the backend but I couldn’t see much of a reason to use this over Google Analytics. HubSpot had lead reporting tools that allowed you to see who filled out a form from each page, but this can be done in GA also.
CMS, CRM, and Others
The content management system (CMS) for HubSpot was easy enough. The employees and writers were all able to get in and post blogs. That’s a win. It was very similar to any other CMS. You could drag and drop photos, style your posts, and add categories/tags.
There were a lot of other tools that I was not involved with. HubSpot has a CRM for tracking your leads/sales. You also could schedule out your social posts using HubSpot. You could create automation workflows and use a nice trickle-down effect for new subscribers.
Would I Recommend HubSpot?
HubSpot is actually something I fought against. Don’t get me wrong, I see clear benefits to using the product. They are industry-leading in Inbound Marketing. Their blogs index all over the web when you search for digital marketing tips. They have a good product.
The reason I wouldn’t recommend is the price.
I am frugal. I am also resourceful. The price tag for the plans were a little more than I would fork out for my small-medium sized business.
I would suggest a HubSpot Website if you have/do the following:
- A talented, on-staff developer
- A dedicated employee for online leads
- Utilize three or more of the tools integrated
- Like having a dedicated contact for your website/marketing
- A Scrooge McDuck Money Vault
In contrast, I would not suggest a HubSpot Website if you have/do the following:
- Limited Marketing Budget
- Tight on time and employee resources
- Short-turnaround for Website Launch
HubSpot really is beneficial because of the tools. If you don’t have time to use the tools, why pay more for the service? Many of these tools can be accomplished with a WordPress website and plugins. Yes, you might have to create several logins – but there are techniques to make this streamlined and easy. Maybe I will cover this one day in a blog.
Final Thoughts – HubSpot is OK.
Did I love this process? No. Would I do it differently? Yes. Was the website a success? I think so.
I tried to explain to others about the difficulty of creating a website in HubL like this:
It was like leading a seminar while speaking in Spanish.
Sure, I can read Spanish and make it enjoyable enough but there is no way I could effectively give you a heartwrenching presentation while speaking in a language I don’t know. I know English (HTML/CSS/PHP).
If this was a passion project, I could take several months to trial and error. This was, however, an Inbound Marketing Agency website with a deadline. We had to make this website the BEST so others would buy into making a website with us. You need the functionality, design, and compelling content. I thought this was a good effort, but a few more months and/or more practice and this would be an A+ site.